BIG TIMER NEWS
About eight years ago I started making a countdown timer web app. It was mainly because I facilitated workshops and found it difficult to make the participants stick to our schedule. I called the app Big Timer, because it was a timer with big numbers. And because it was funny.
Turned out that designing, building, maintaining a web app was a lot of work. Lots of little things that I never considered. Lots of surprises: it turned out teachers and students were much more interested in the app than design workshop facilitators. Tens, if not hundreds of thousands (my stats are a bit hazy) started using the app during the lockdowns.
So when somebody made a reasonable offer to take over the project it was a tough choice to hand over something I spent so much time with. But it as also a relief knowing somebody else was going to take it to the next level with an ambitious business idea.
I mean in the meantime I had become a father of two children, survived the panicky part of a pandemic and whatnot. Things happen over half a decade of living life.
But that ambitious business idea that was definitely not going to be ads turned out to be lots of ads. As many that sometimes you couldn't even press buttons or see the countdown anymore. Even after a year after I sold the app, I got asked if I couldn't do something about that.
That was gnawing at me for a while—I let my users down. End of last year, I was tinkering with Astro and Alpine. Neither web tool existed when I started with Big Timer. During the holiday break I built Notulator: a web app to convert highlights from my Tolino e-reader. I figured perhaps with that I could quickly put a countdown timer app together. Just the basics, so at least there's something for the teachers out there.
As these things go, by now it's pretty close to the old feature set. The numbers are very big too. But also:
- 🔠 You can add titles above and below the countdown (top request—turns out audiences forget why they're supposed to be in a hurry to begin with)
- 🚦 You can enable dynamic background colors and get a feeling for the time remaining without even really looking
- 🍌 Bananas
The new app is called AFTEL. It's more than little rough around the edges, but the new school year's starting. And the client workshops. The presentations.
As always, looking forward to hearing what's not working for you 🙈
Bookmarks

Aftel
Utopia and Proportio
Figma designers will hate this weird technique. After the threshold of a mobile viewport, we tend to keep screens further away when they're bigger. So big screens need big type and I'm using fluid type in all my new projects. I found Proportio a good alternative to Utopia Fluid Responsive Design that I've used a lot. One thing is missing though: Utopia saves all settings as URL parameters, making it easy to reference and update in design documentation and code comments.

Better Images of AI
We are a non-profit creating more realistic and inclusive images of artificial intelligence. Visit our growing repository available for anyone to use for free under CC licences, or just to use as inspiration for more helpful and diverse representations of AI.
I'm low key tired of AI marketing and criticism, but this project right at being critical and doing something useful. And bananas.
Posy makes beautiful and often nostalgic videos about things that he cares about, but very few others. And makes them interesting. He makes a point of not using stock video and producing all sound and music himself.

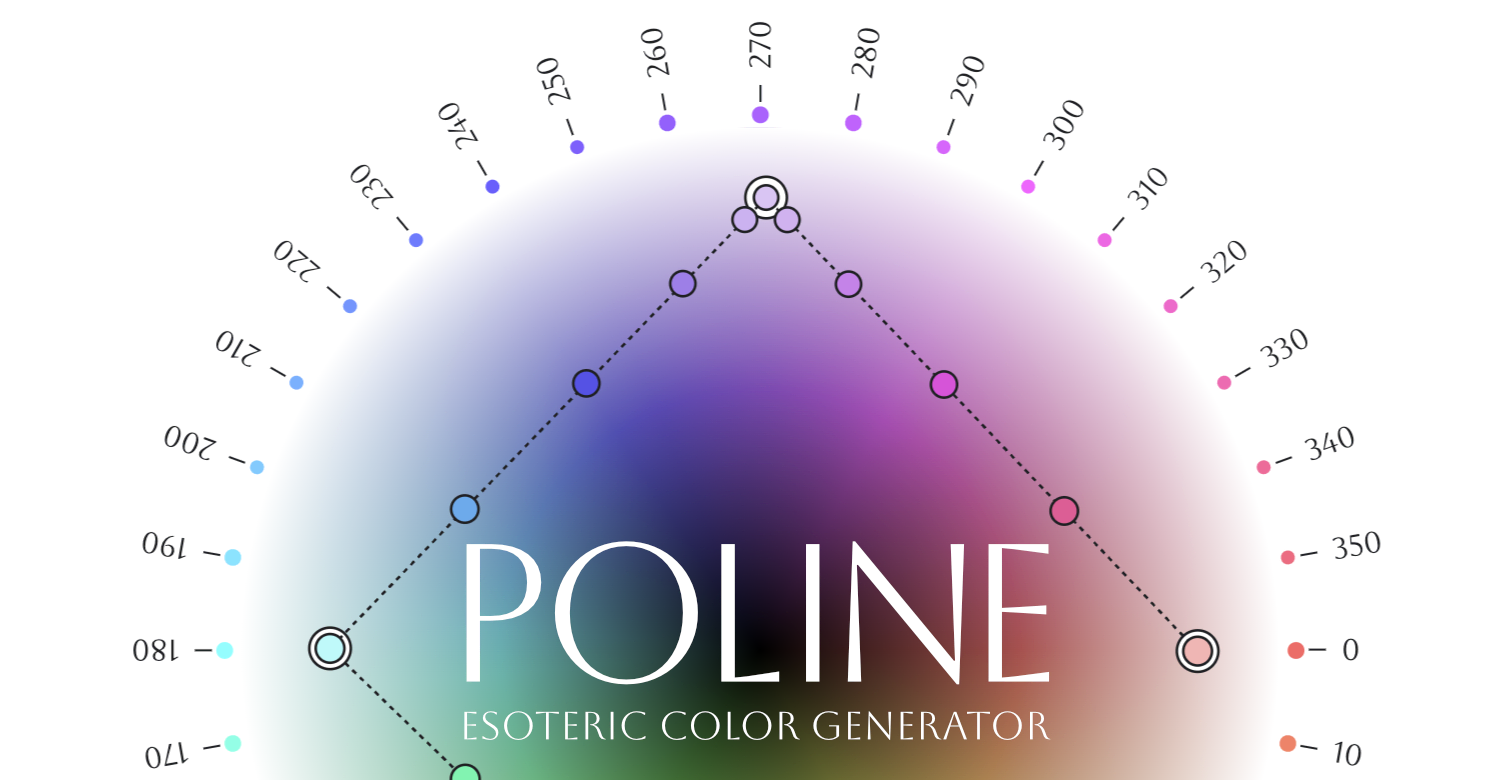
Poline — Esoteric Color Palette Generation Library
poline is lightweight, dependency free and fast JavaScript function written in TypeScript. It draws lines between anchors over polar coordinates to generate pleasing color palettes.
I don’t understand how it works and I haven’t found a way to make it useful, but Poline looks pretty and is fun to play with.
You just read issue #20 of Koos Looijesteijn's design newsletter. You can also browse the full archives of this newsletter.
